Как подключить и настроить пиксель VK Рекламы в DIKIDI
Последнее изменение:
Вконтакте переходит на новую рекламную платформу VK Реклама. На ней вы можете настроить показ объявлений на платформах, входящих в Рекламную сеть VK.
Вы можете добавить пиксель VK Рекламы на свою страницу онлайн-записи в DIKIDI, чтобы собрать аудиторию для рекламных кампаний.
Этот инструмент доступен только для пользователей нового рекламного кабинета VK Рекламы.
Инструкция по настройке пикселя VK Рекламы в DIKIDI:
1. Перейдите в новый рекламный кабинет VK по ссылке https://ads.vk.com/

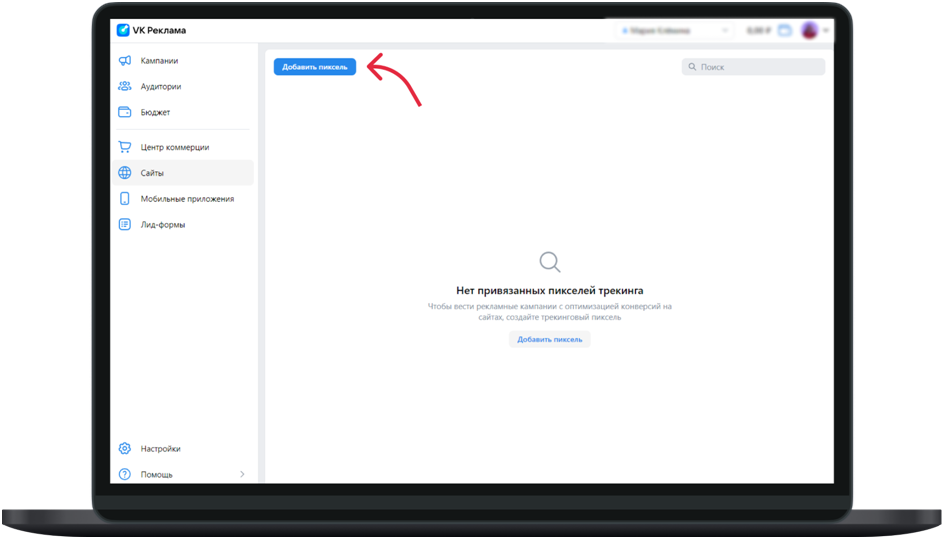
2. Откройте раздел "Сайты", нажмите кнопку "Добавить пиксель".

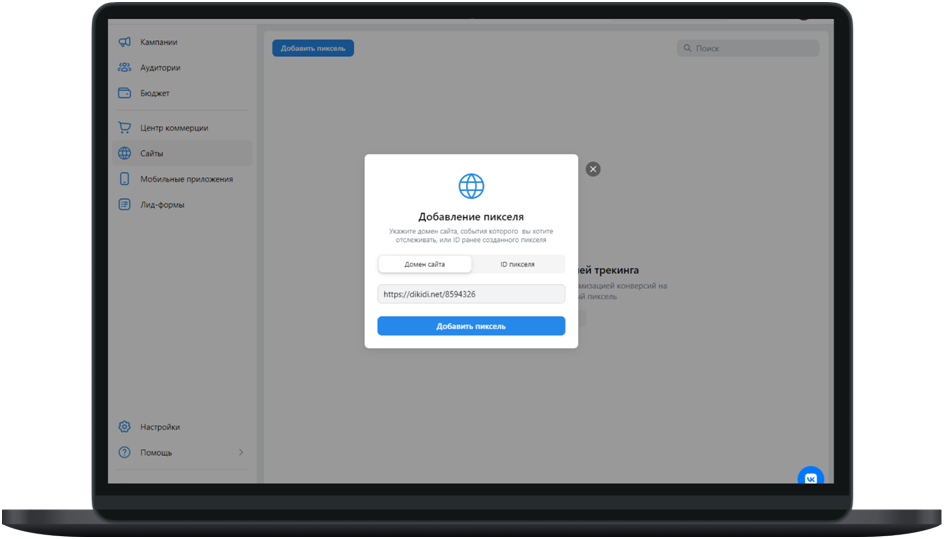
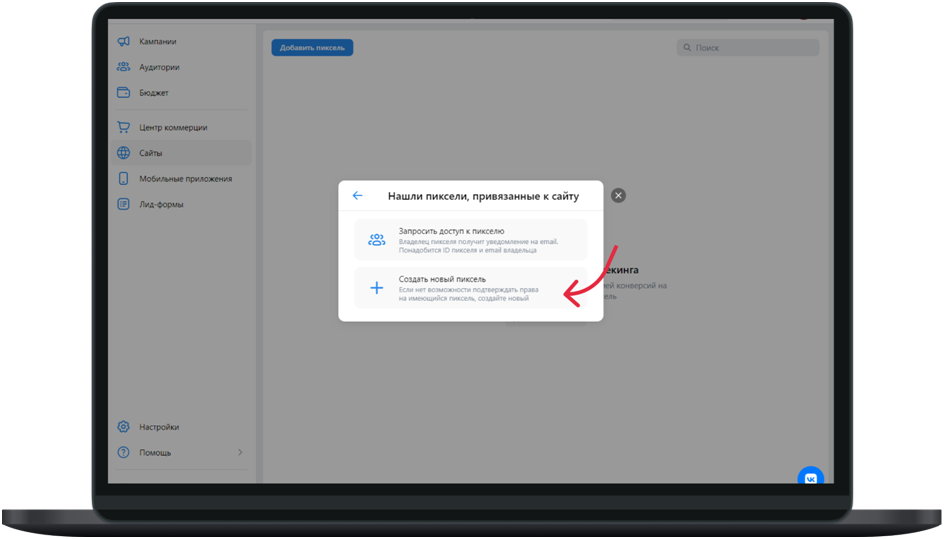
3. Введите свою ссылку на онлайн-запись (ее можно найти в разделе Настройки - Онлайн-запись в приложении DIKIDI Business). Нажмите кнопку "Добавить пиксель", а затем “Создать новый пиксель”.

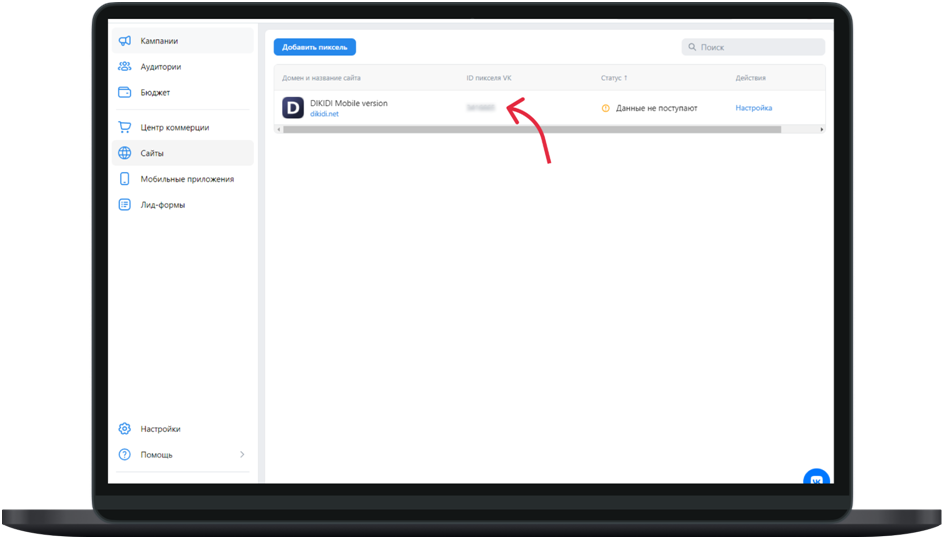
4. Скопируйте ID пикселя.

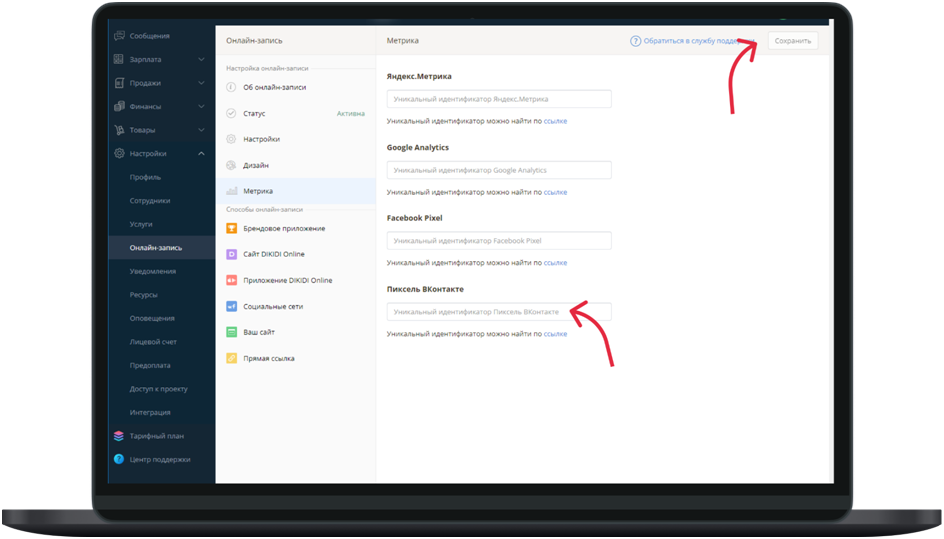
5. Перейдите в DIKIDI Business (web-версия). Откройте раздел Настройки - Онлайн-запись - Метрика. В поле “Пиксель ВКонтакте” вставьте скопированный ID пикселя VK, затем нажмите “Сохранить”.

Теперь информация о посетителях вашей страницы онлайн-записи в DIKIDI будет передаваться в личный кабинет VK Рекламы - по тем целевым действиям, которые вы настроите.
Создание и настройка целевых действий (событий):
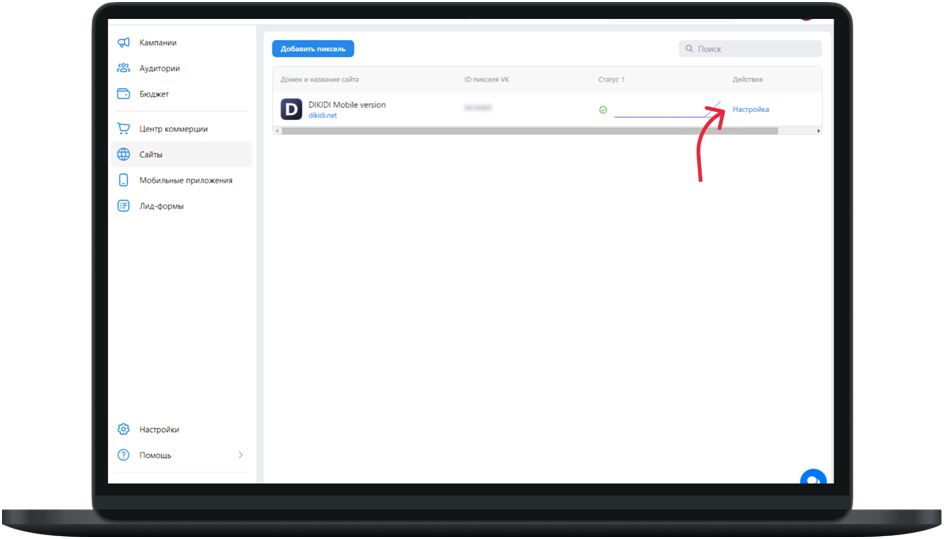
1. Перейдите в Рекламный кабинет VK. Во вкладке “Сайты” рядом с сайтом DIKIDI нажмите “Настройки”.

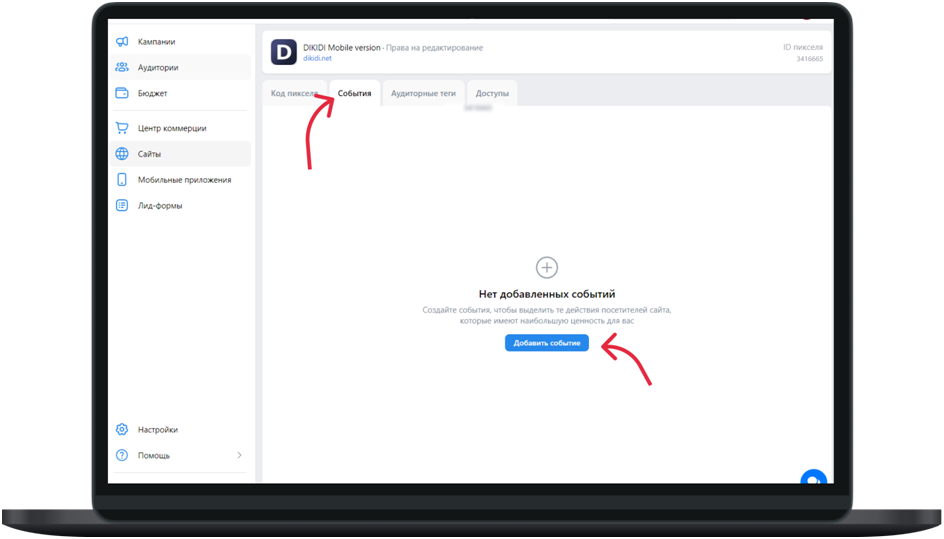
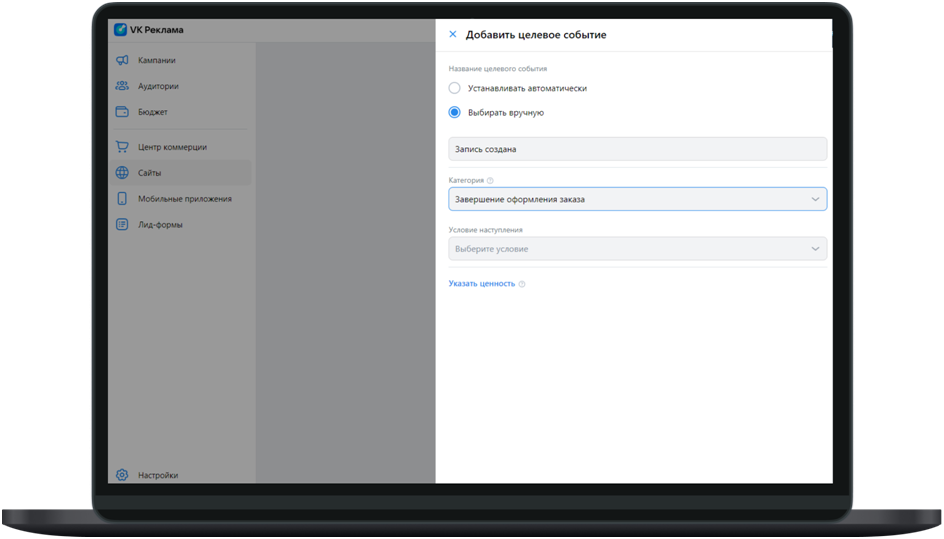
2. В открывшемся окне выберите вкладку "События". Затем нажмите “Добавить событие”.

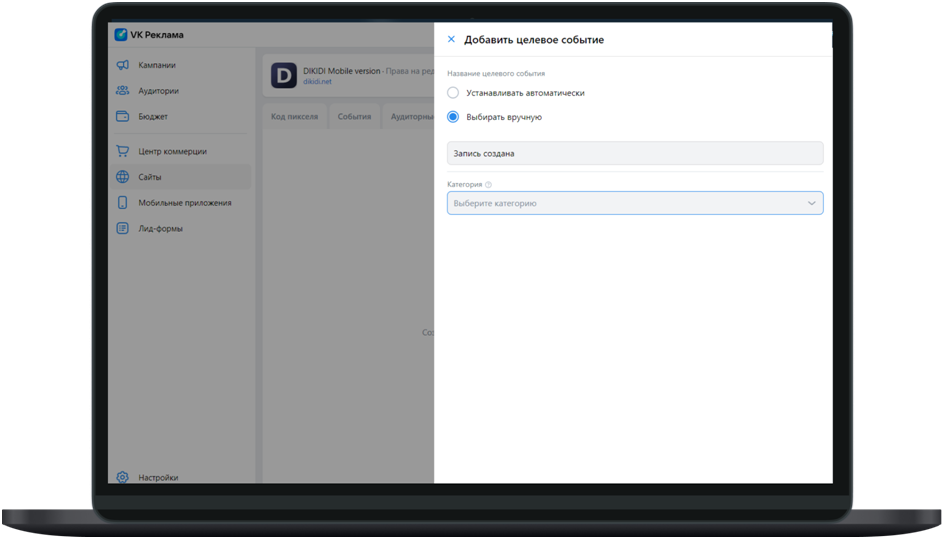
3. Заполните "Название целевого события" - рекомендуем выбирать вручную и прописывать свои собственные названия, например "Запись создана" или "Запись завершена".

4. Выберите категорию, которая лучше всего подходит вашему событию.

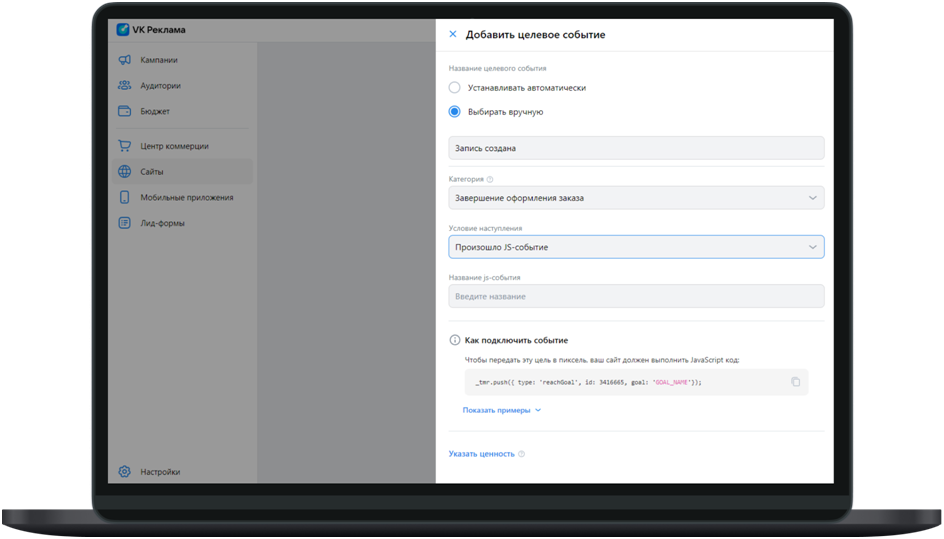
5. Далее в строке "Условие наступления" выберите вариант “Произошло JS-событие”.

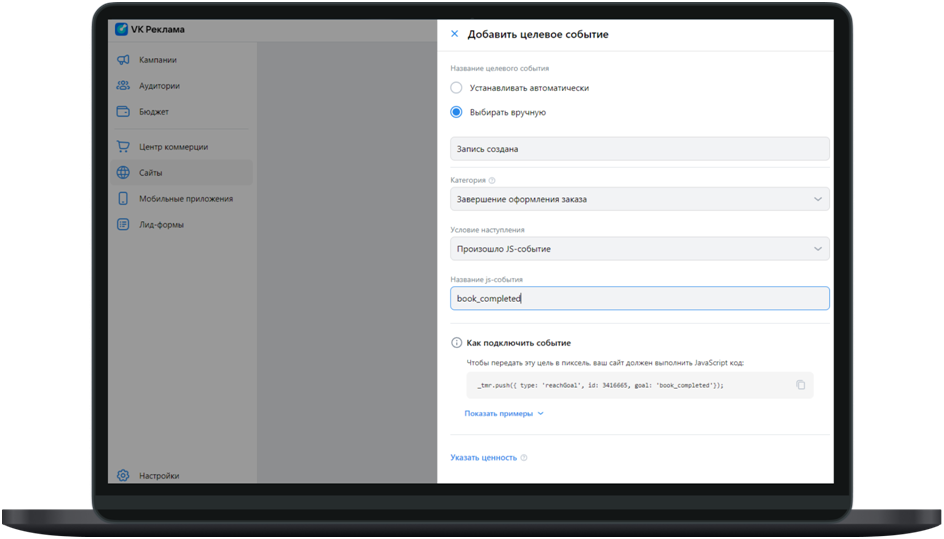
6. Заполните строку “Название JS-события” в соответствии с параметрами в конце данной статьи. В нашем случае это book_completed.

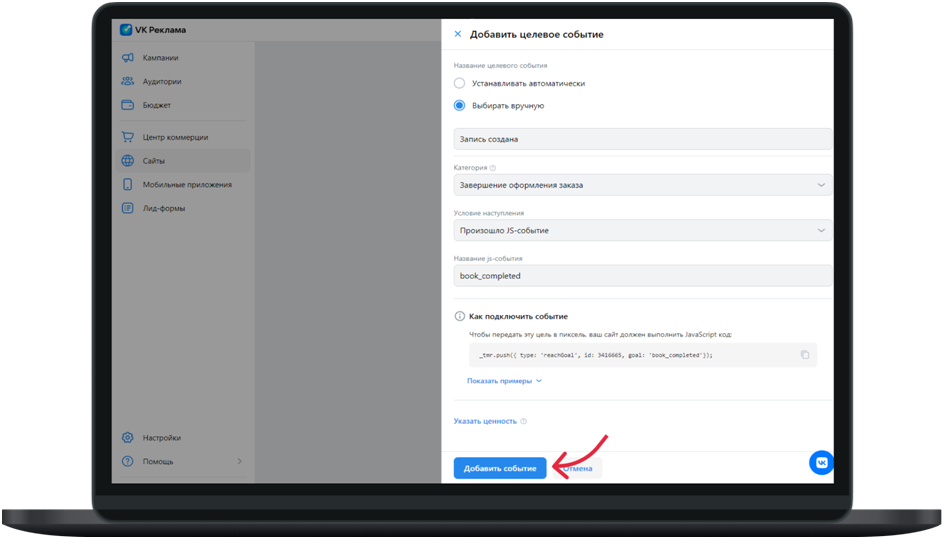
7. Нажмите "Добавить событие", чтобы сохранить настройки целевого события.

Теперь вы можете использовать данные, собранные пикселем VK Рекламы, для настройки рекламных кампаний.
Названия JS-событий
Цели метрик:
book_button - кнопка записаться нажата
specialist_selected - специалист выбран (кликнули или выделили галочкой)
day_selected - день выбран
time_selected - время выбрано
book_completed - запись завершена (создана успешно)
direct_link_loaded - переход по ссылке - загружена прямая ссылка
widget_loaded - виджет на сайте загружен
widget_closed - виджет закрыт
city_selected - выбран город на странице выбора компании
company_selected - выбрана компания на странице выбора компании
appointments_button - нажата кнопка “Мои записи”
profile_button - нажата кнопка перехода в личный кабинет (иконка с силуэтом человека справа сверху)
auth_loaded - открыта форма авторизации (в любом месте)
user_signin - авторизация успешно осуществлена
user_logout - пользователь разавторизовался
reviews_loaded - переход к отзывам
review_created - оставлен отзыв
social_button - клик по кнопке соцсети
android_app_button или ios_app_button - клик по кнопке приложения
services_loaded - перешли в услуги
services_selected - услуга выбрана (кликнули или выделили галочкой)
specialist_loaded - перешли к специалистам
deal_selected - выбрана акция
service_info - открыта информация об услуге
specialist_info - открыта информация о мастере
contact_loaded - открыта форма заполнения контактных данных
contact_saved - контактные данные успешно переданы на сервер
phone_check_sms - запросили повтор подтверждения номера с кодом
phone_checked - подтвердили телефон
repeat_booking - повторили запись
cancel_booking - отменили запись
reshedule_booking - перенесли запись