Установка виджета онлайн-записи DIKIDI на Tilda
Последнее изменение:
В этой статье разберем, как интегрировать виджет онлайн-записи DIKIDI с сайтом на Tilda. Следуйте пошаговой инструкции – процесс займет всего несколько минут!
1️⃣ Добавляем HTML-блок в Tilda
- Зайдите в административную часть своего сайта на Tilda;
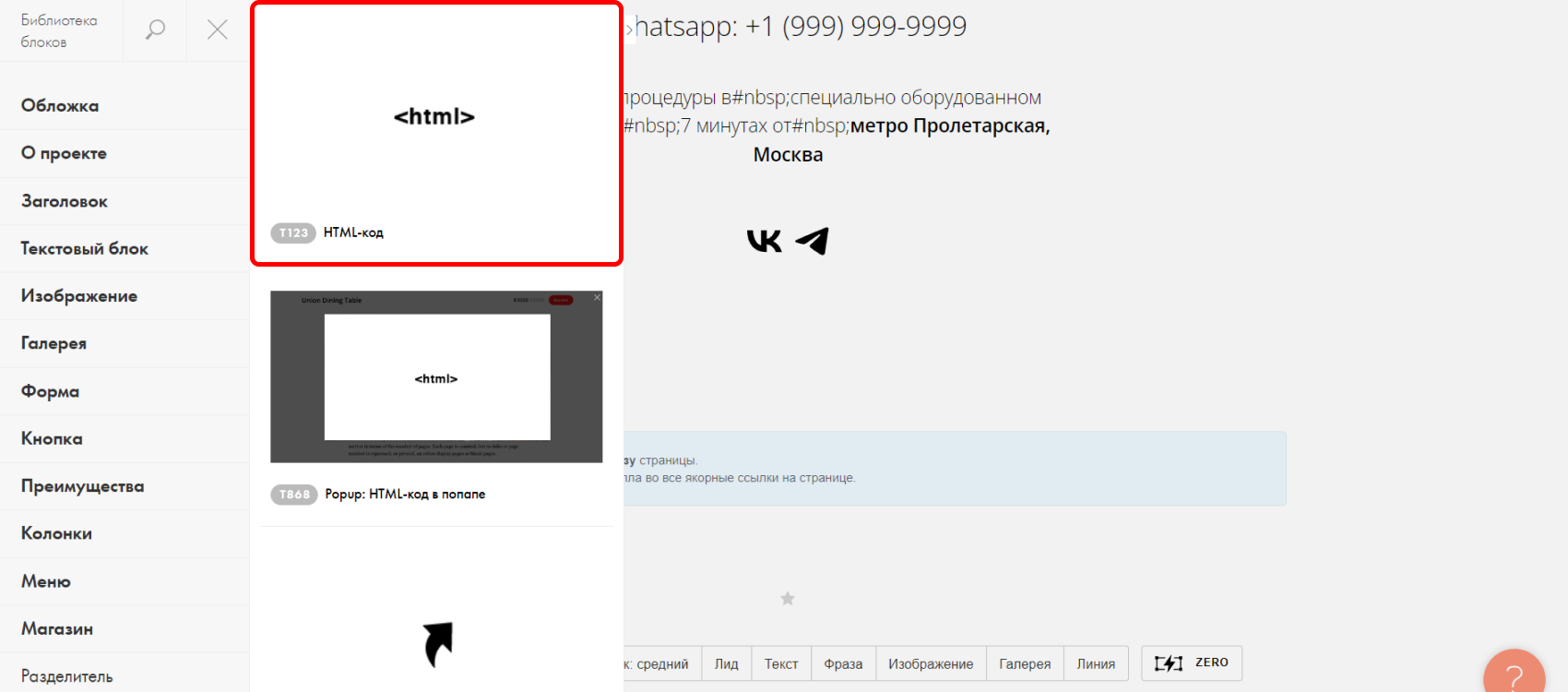
- Добавьте новый блок: Все блоки → Другое → HTML (T123).

2️⃣ Открываем настройки блока
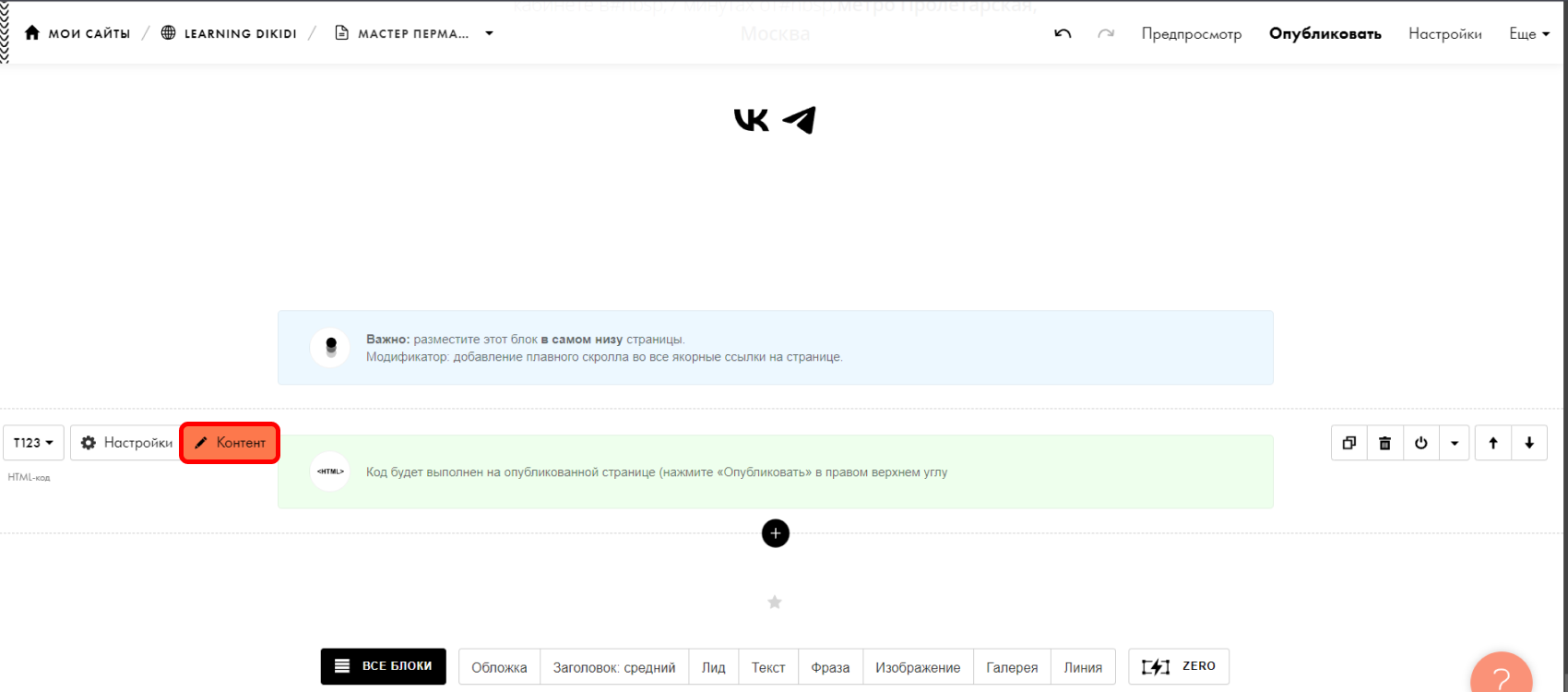
- Наведите курсор на блок и нажмите на красную кнопку "Контент";
- Откроется окно для ввода кода — пока оставляем его пустым.


3️⃣ Получаем код виджета в DIKIDI
- Войдите в DIKIDI Business по ссылке;
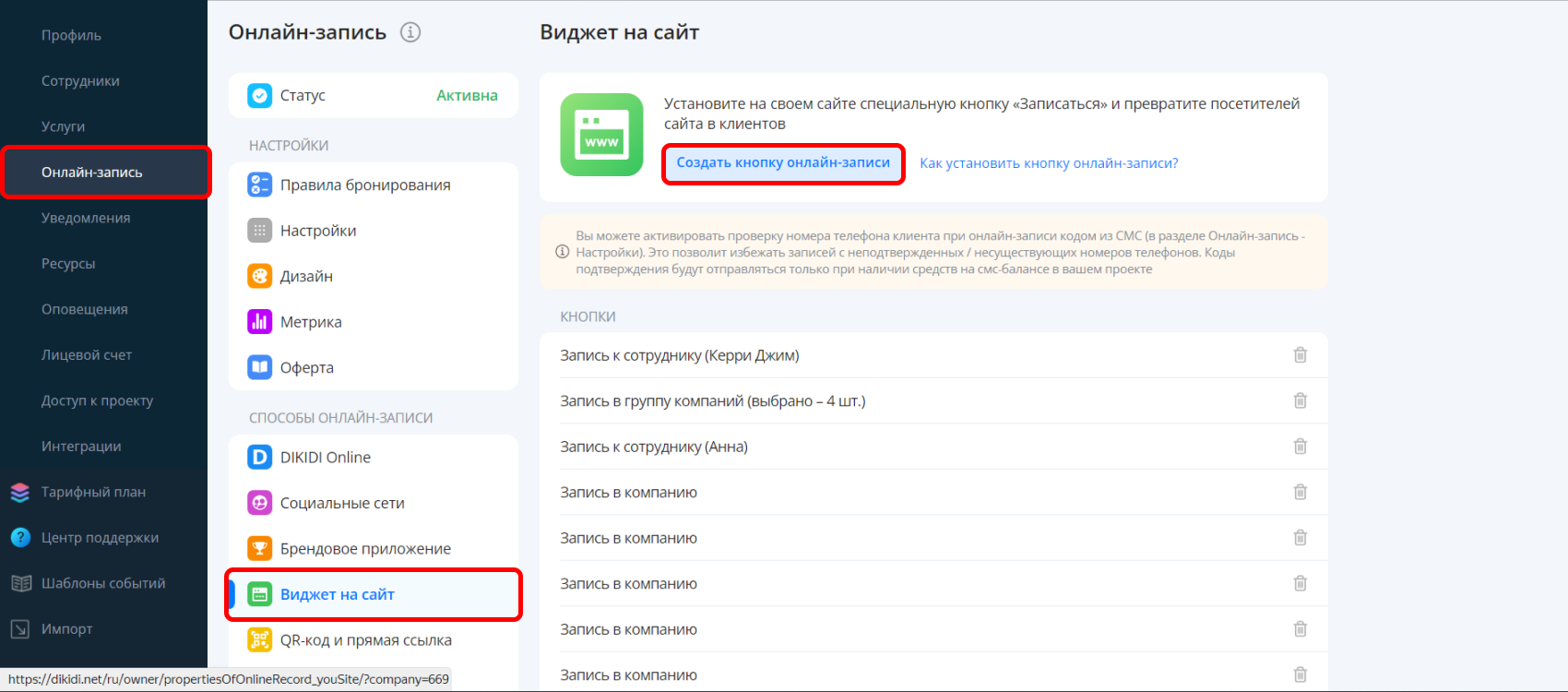
- Откройте раздел "Настройки" → "Онлайн-запись" → "Виджет на сайт";
- Нажмите "Создать кнопку онлайн-записи".

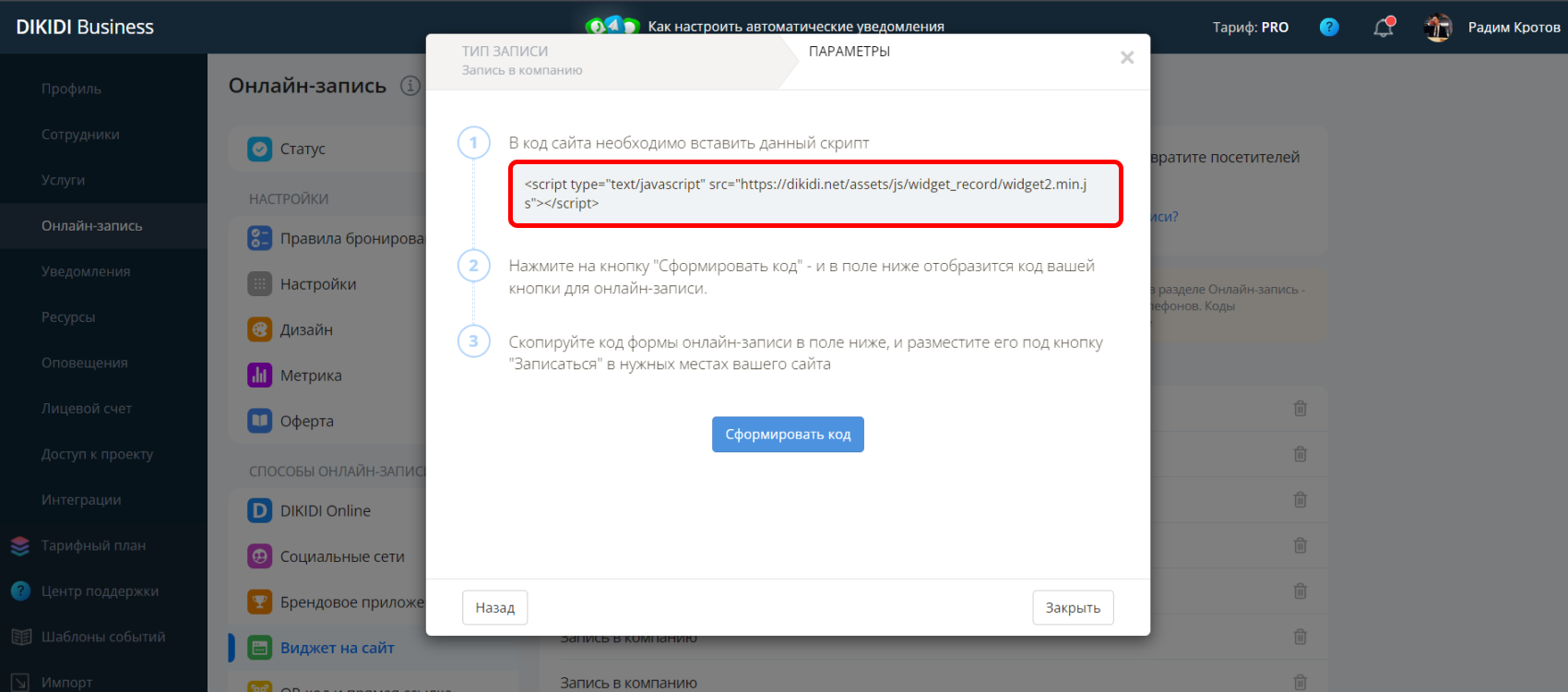
4️⃣ Выбираем тип кнопки и копируем код
- Настройте кнопку по нужному формату работы;
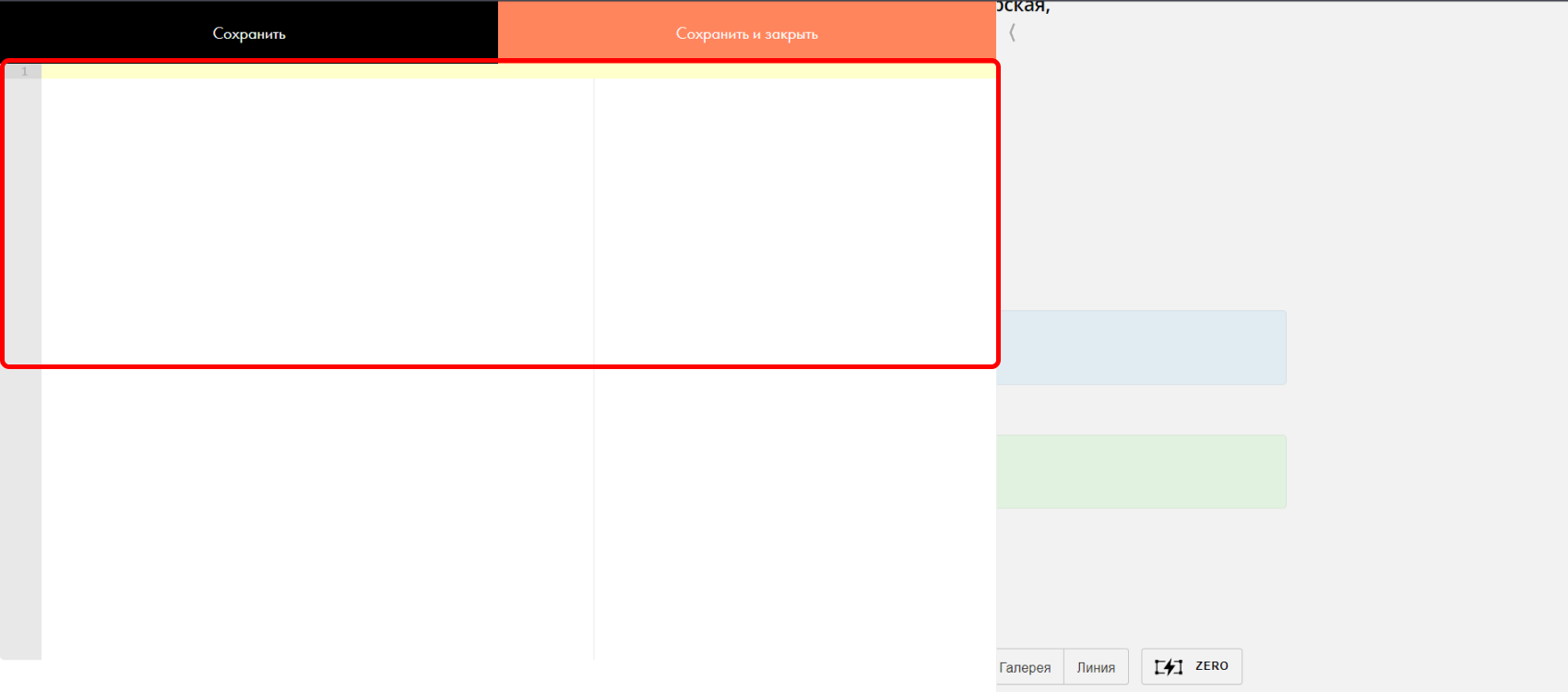
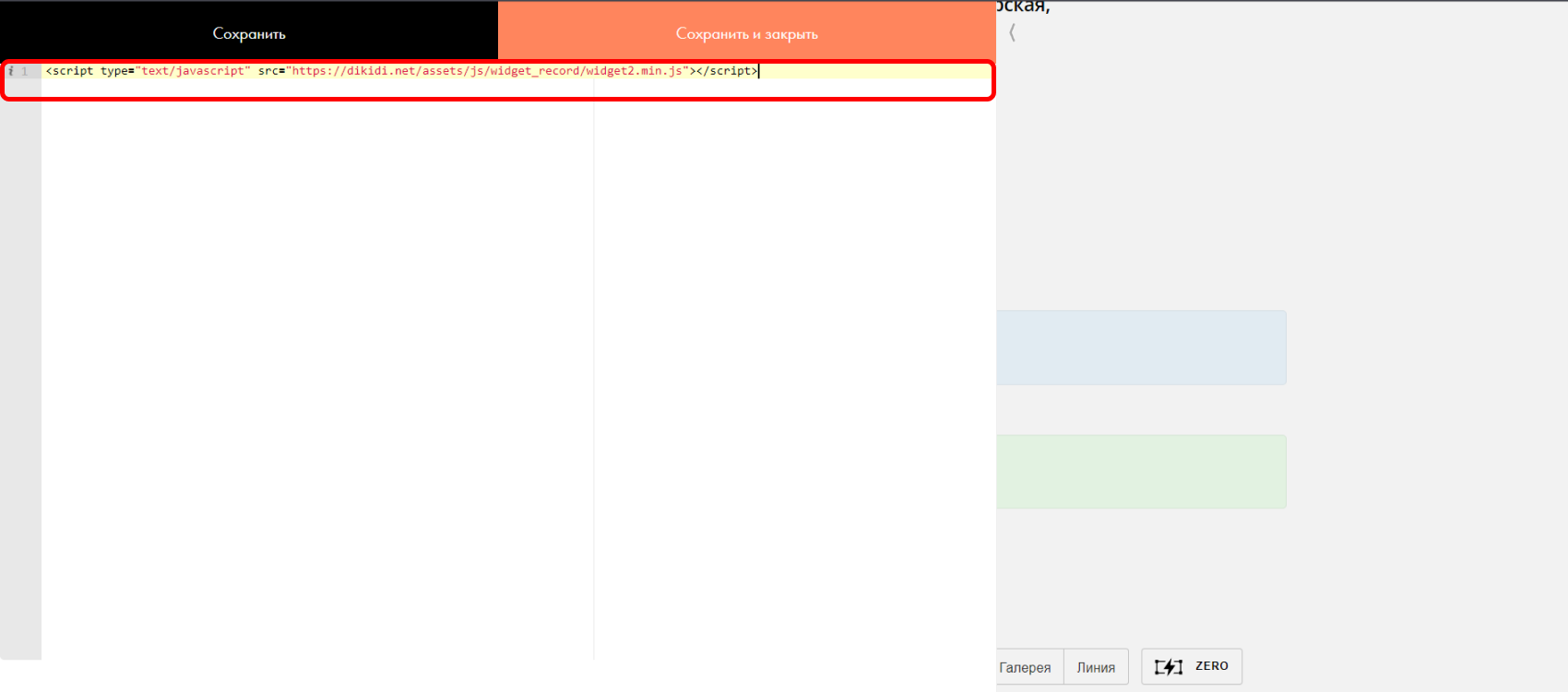
- Скопируйте код из 1 шага в DIKIDI Business и вставьте его в HTML-блок на Tilda;
- Нажмите "Сохранить и закрыть".


5️⃣ Добавляем кнопку на сайт
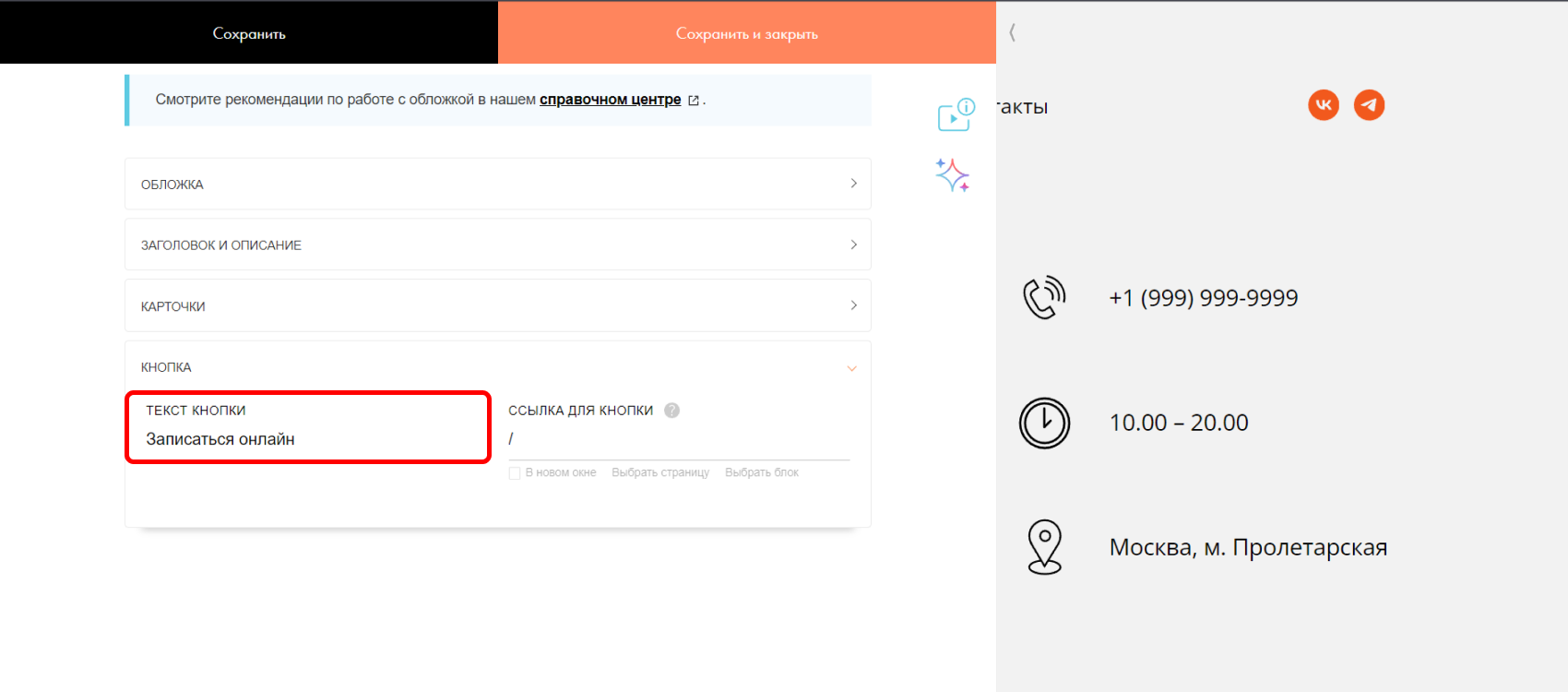
В Tilda добавляем кнопку для Онлайн-записи. Например, с текстом «Записаться онлайн».

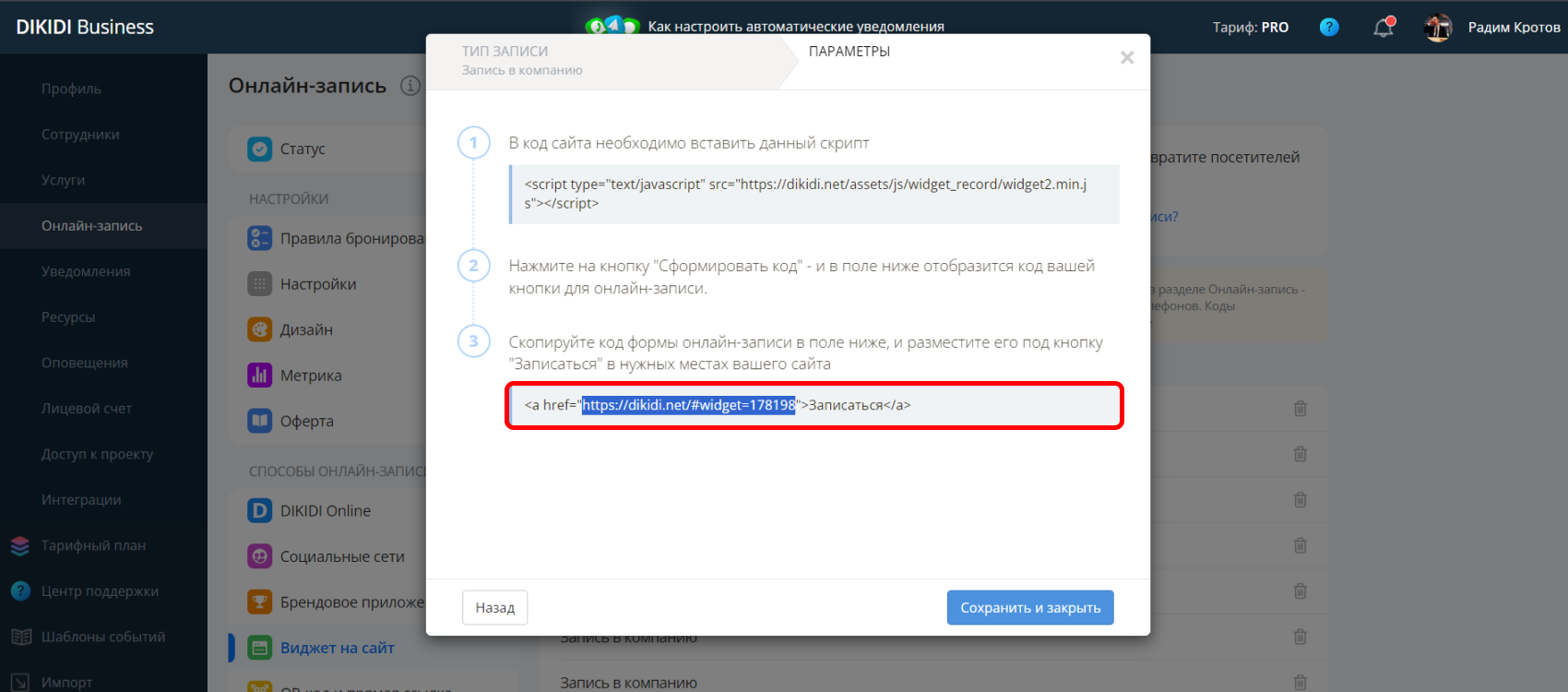
6️⃣ Получаем ссылку для кнопки
- В DIKIDI нажмите "Сформировать код";
- Из сформированного кода скопируйте ссылку, а не весь код. Пример вы можете увидеть на скриншоте.

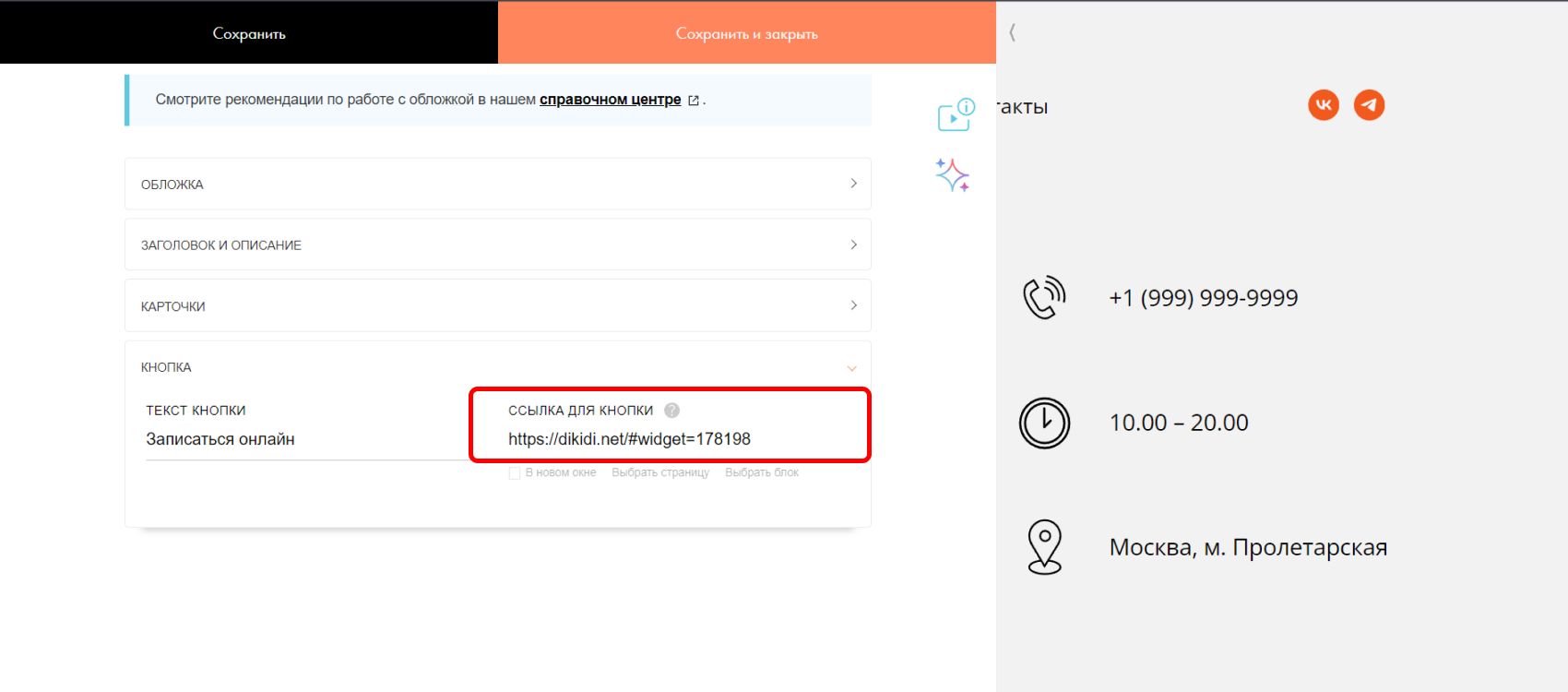
7️⃣ Привязываем ссылку к кнопке
Вставьте скопированную ссылку в поле “Ссылка для кнопки” в Tilda.

8️⃣ Завершаем настройку
- Нажмите "Сохранить и закрыть";
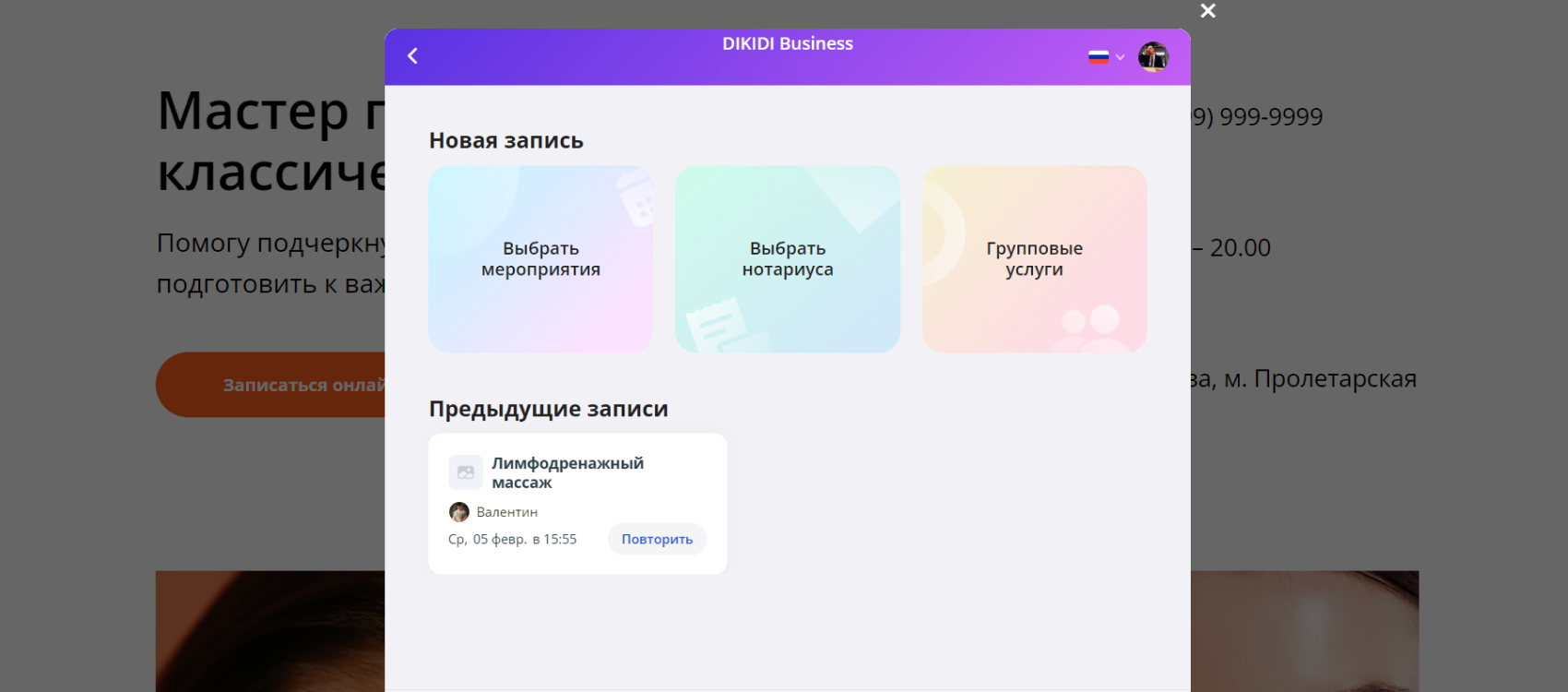
- Опубликуйте сайт и проверьте работу виджета. После нажатия на кнопку должен открыться виджет онлайн-записи, а на заднем фоне останется ваш сайт;
- Пример вы можете увидеть на скриншоте.

Готово! Теперь на вашем сайте можно записаться через DIKIDI ✅